【プログラミング】 VSCode③ CSS、JavaScriptの読み込みについて
今回の動画学習で学んだことを紹介します。
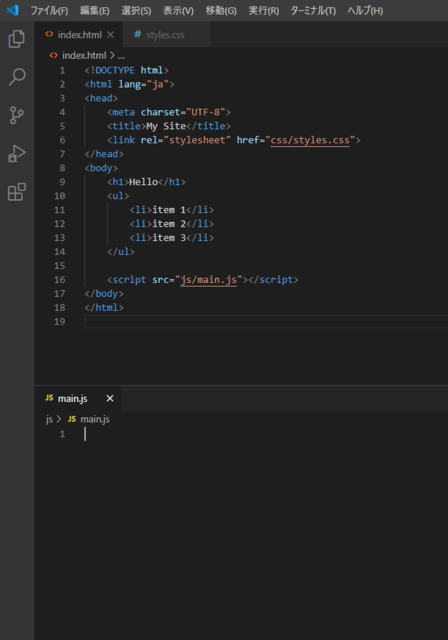
(1)CSSファイルとJavaScriptを読み込む
任意の場所にカーソルを移して「link:css」「script:src」と入力すると、それぞれ「CSSファイル」と「JavaScript」のリンクタグを入力できます。
ファイル名を変更し、ファイル名にカーソルを合わせます。そしてリンクを「Ctrl + クリック」することで、リンク先にとぶこともできます。
ファイルがない状態だと、新しくファイルを作成することもできます。
(2)編集画面の分割
上部の編集タブはそれぞれ「html」や「CSS」を表していますが、ドラッグして編集画面の任意の場所まで持ってくると、編集画面を分割することができます。画面を見比べながら編集作業を行う際には移動させるといいですね。
ドラッグしてタブがもともとあった場所に戻すと初期化できます。