【プログラミング】 VSCode② Emmet記法について
今回の動画学習で学んだことを紹介します。
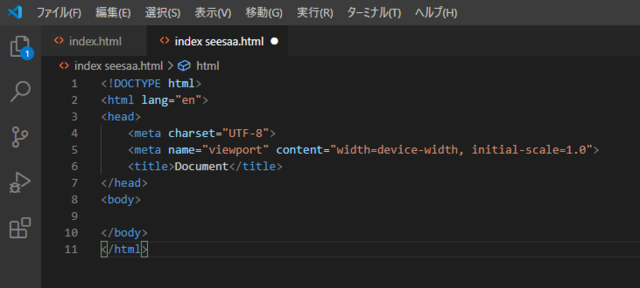
(1)VScodeでHTMLファイルの作成をするとき「!」を入力、リターンを押すことで、HTMLのテンプレートを入力できてしまう。
「!」入力
と、ここまで表示してくれます。
(2)Ctrl +C と Ctrl +X
普段からショートカットキーはよく使いますが、これもVSCodeになると・・・
「Ctrl +C」は行内をクリックしてから押すと、行全体をコピーしてくれます。つまり行全体を指定しなくても良いので便利です。
「Ctrl + X」は行全体を削除してくれます。
この2つを使いこなせば、コードを書き替えたり、場所を変更したりという作業がスムーズにできます。
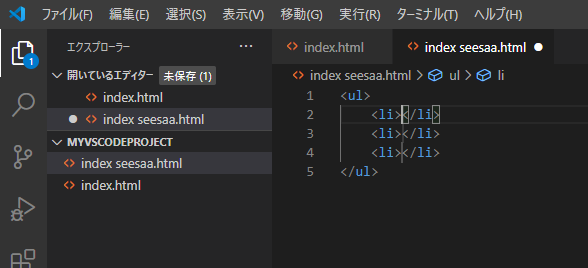
(3)Emmet記法
HTMLやCSSを省略記法で簡潔に記述するためのツールです。(自分も調べて知りました)
要は省略した方法で記述することで、自動的に正しいコードに変換してくれる。時間短縮やコードの打ちミスが減るというわけですね!
しかも「Tab」キーを押すことで次の要素の入力もできるので、慣れると断然こっちの方が楽ですね!
また「Emmet」についてドットインストールでは更に詳しく解説してくれている動画があるので、私も後日学習してみたいです!